Redesign do app Meu Maná
Este estudo de caso propõe um redesign do aplicativo do Supermercado Maná, focando em melhorar a navegação, a usabilidade e a conversão. As mudanças, incluindo a reorganização da home, categorias, página de produtos e carrinho, visam simplificar a experiência do usuário.


O Desafio
O aplicativo do Supermercado Maná tinha uma série de pontos que poderiam ser mais eficientes para melhorar a experiência do usuário. Alguns processos não eram tão intuitivos, o que dificultava a navegação, e isso poderia afetar a experiência de compra de quem usava o app.
O objetivo principal foi tornar o app mais fácil e agradável de usar, desde a descoberta de promoções até a finalização da compra. A principal preocupação foi melhorar:
A home: Queríamos uma página inicial que fosse mais prática e que ajudasse o usuário a encontrar o que procurava rapidamente.
As categorias de produtos: Organizar melhor os produtos para que o usuário navegasse de maneira mais intuitiva.
A página de produtos: Garantir que as informações fossem apresentadas de forma clara, para ajudar na decisão de compra.
O carrinho: Simplificar o processo de checkout para que a compra fosse finalizada sem fricções.
A Solução
Este projeto é um caso de estudo no qual propus um redesign focado em simplificar a experiência do usuário. O objetivo era não apenas melhorar a estética do app, mas principalmente torná-lo mais prático e eficiente. As mudanças que fiz incluem:
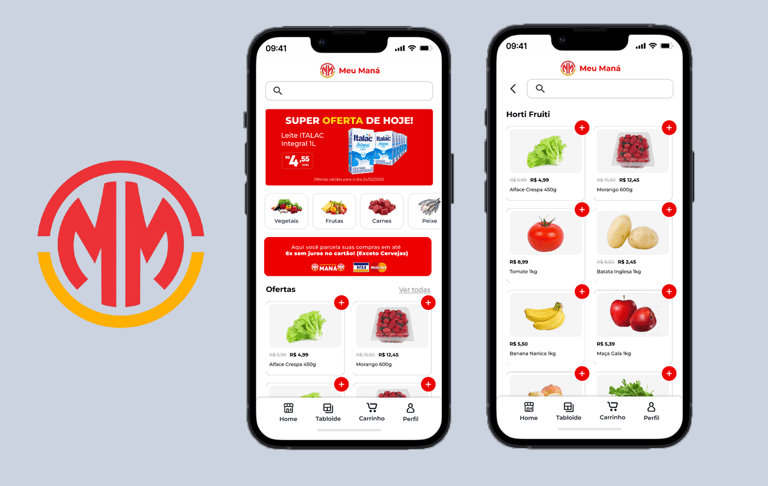
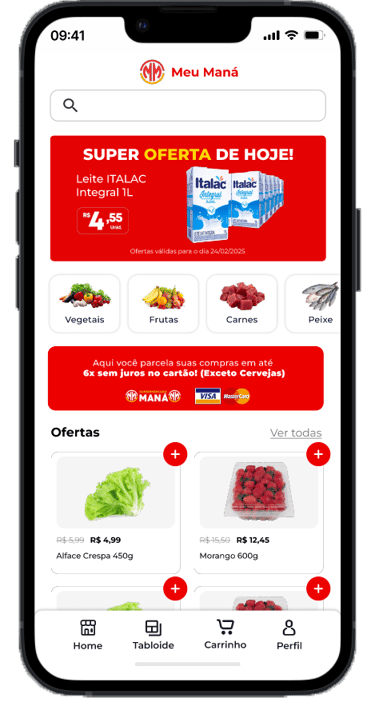
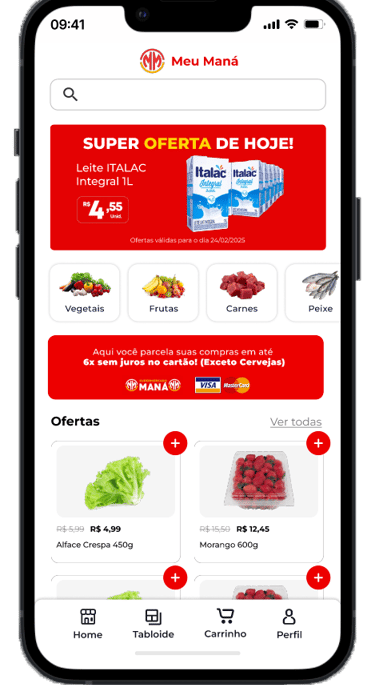
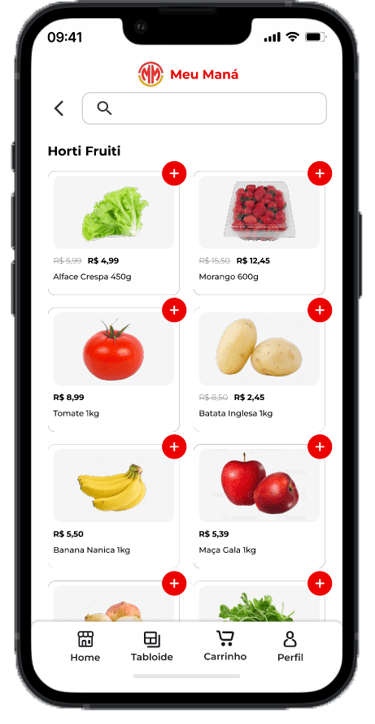
Home mais intuitiva
Reestruturei a página inicial para dar mais destaque às promoções e produtos mais relevantes. Isso ajuda o usuário a encontrar o que está procurando sem perder tempo.
Incluí seções personalizadas com base nas compras anteriores, para dar ao app uma cara mais pessoal e facilitar a navegação.
A navegação foi simplificada, com uma organização mais lógica dos elementos, tornando tudo mais claro e acessível.
Categorias mais organizadas
Organizei melhor as categorias de produtos, usando ícones e divisões mais claras para que o usuário saiba exatamente onde encontrar o que busca.
Melhorou a filtragem e a busca, tornando mais rápido encontrar o produto desejado.


Página de produtos mais clara e objetiva
Reorganizei o layout para destacar as informações mais importantes, como preço, promoções e avaliações, tudo de forma mais acessível.
Ajustei os botões de ação para que fiquem mais visíveis, facilitando a navegação até a compra.
Acrescentei sugestões de produtos relacionados para incentivar o usuário a explorar mais e talvez adicionar mais itens ao carrinho.


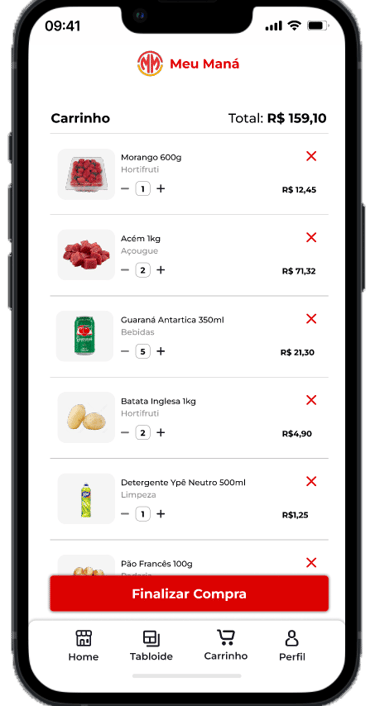
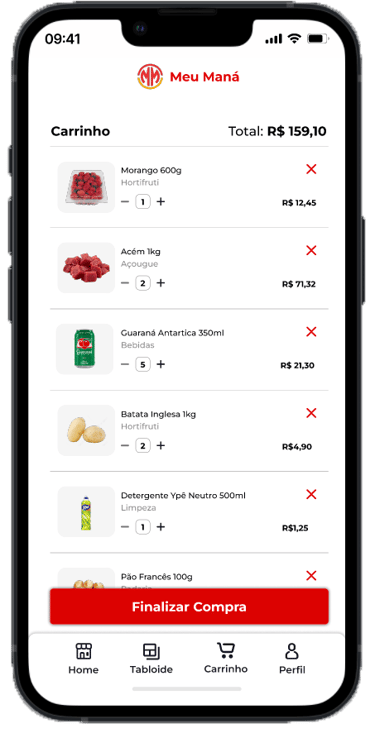
Carrinho de compras mais simples e direto
Reduzi o número de etapas no checkout, tornando a experiência de finalização da compra muito mais rápida e sem complicação.
Melhorei a visualização do resumo da compra, deixando o usuário com um controle total sobre o que está comprando e o que pode alterar.
O botão de "Finalizar Compra" foi repaginado para ser mais evidente, ajudando o cliente a concluir a compra de forma mais tranquila.


Como Cheguei Até Lá
Esse redesign foi desenvolvido com uma abordagem centrada no usuário, e como é um caso de estudo, as soluções propostas ainda não foram implementadas no app real. Para chegar às mudanças que propus, segui um processo baseado em pesquisa e testes, que envolveu as seguintes etapas:
Pesquisa e Análise
Primeiro, analisei as principais áreas do aplicativo para entender o que não estava funcionando bem. Também estudei outros apps do setor para ver como estavam resolvendo problemas parecidos, buscando boas práticas de design.Mapeamento da Jornada do Usuário
Mapeei a jornada do usuário para entender os pontos onde ele se sentia perdido ou frustrado. Isso ajudou a identificar as áreas que mais precisavam de melhorias.Prototipação e Testes
Desenvolvi protótipos de baixa e alta fidelidade para testar o novo design com usuários reais. Isso me ajudou a verificar se as mudanças realmente faziam sentido e se estavam tornando o app mais fácil de usar.Refinamento e Ajustes
Após os testes, refinei o design com base no feedback dos usuários, fazendo ajustes que tornaram a navegação ainda mais intuitiva e a experiência de compra mais fluida.
Conclusão
Este caso de estudo mostra como, com uma abordagem focada no usuário e no design estratégico, é possível transformar a experiência de compra em um aplicativo de supermercado. Embora as mudanças ainda não tenham sido implementadas no app real, as melhorias propostas buscam tornar o processo de compra mais rápido, simples e agradável.
O objetivo do redesign foi otimizar a experiência do usuário, tornando a navegação mais eficiente e a jornada de compra mais fluida. Acredito que, caso essas mudanças fossem implementadas, o impacto seria positivo tanto na experiência do usuário quanto nos resultados de conversão.
